Categories
Get a premium license to build your online community / social network now!
Sponsored

EASY PIZZA TOAST
https://simply-delicious-food.com/easy-pizza-toast/
Easy pizza toast is the ultimate after school snack for kids (and grown-ups will love it too). Use any toppings of your choice in this

Toys for Kids
https://www.bestbuy.com/
The domestic manufacturers have said that following the increase in import duty on toys from China in December 2019, they were eyeing b

Fresh Fruit Parfaits
https://thefeedfeed.com/jadoresmoothies/fresh-fruit-parfaits
Fruit Parfaits, anyone? The most simple but totally delicious jars full of fresh fruits, coconut yoghurt and granola!
Step 1: Click Members >> Select User Group Settings.
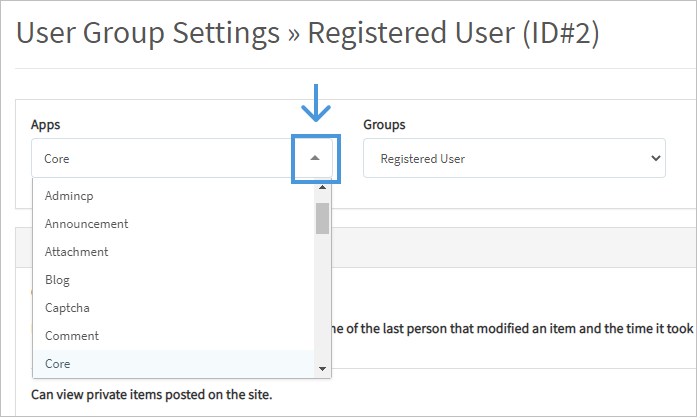
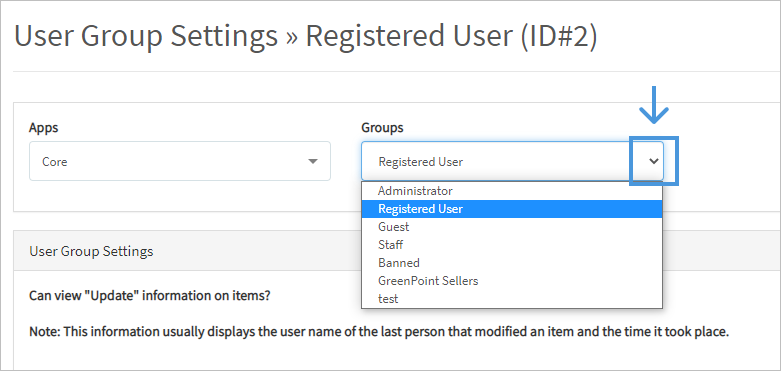
Step 3: Click the drop-down arrow to select the group you want to apply the changes in the settings for.
Â
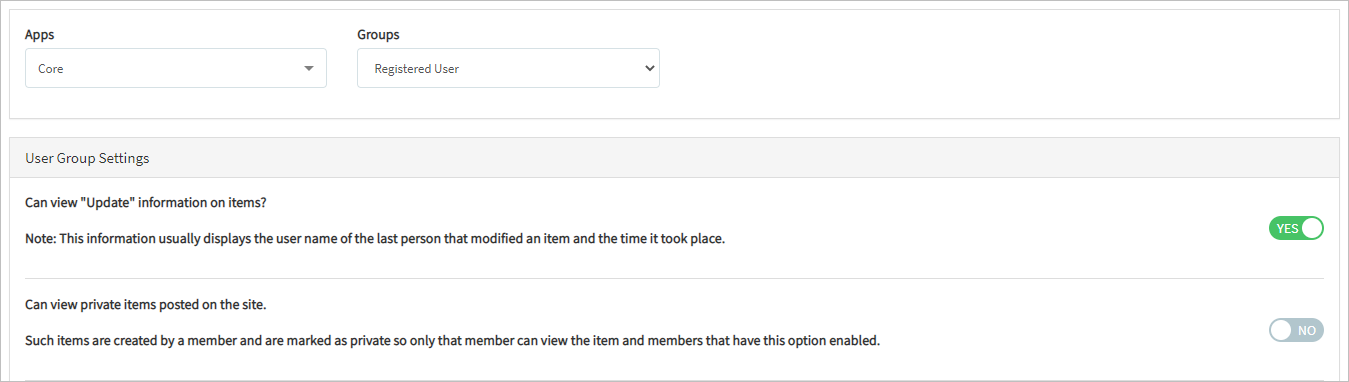
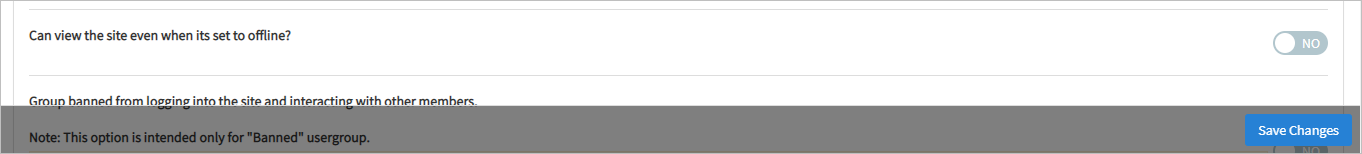
*Once the specific app and group are selected (we chose Announcement and Registered User as an example), you'll see a list of all of the settings available for this app in this specific user group. We also have to debug enabled so your view won't look exactly like this one.Â
Step 4: Switch the button to YES to Enable and NO to Disable the specific settings
Step 5: Click SAVE CHANGES when done.
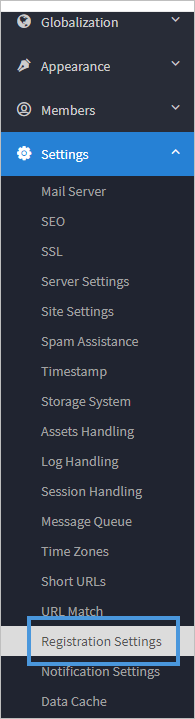
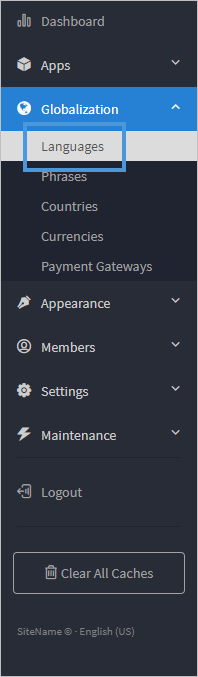
Click Globalization >> Languages
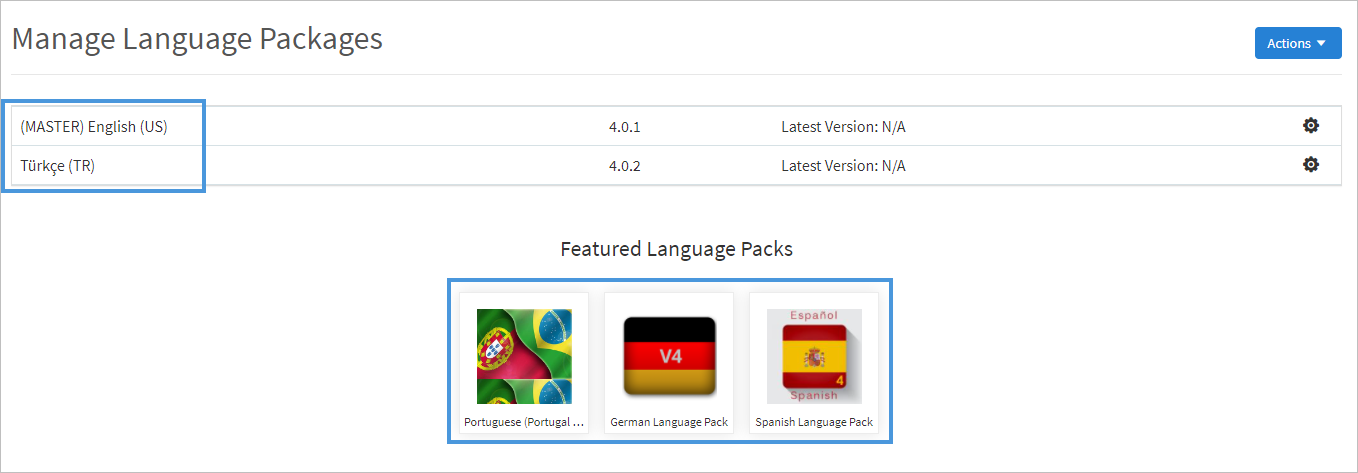
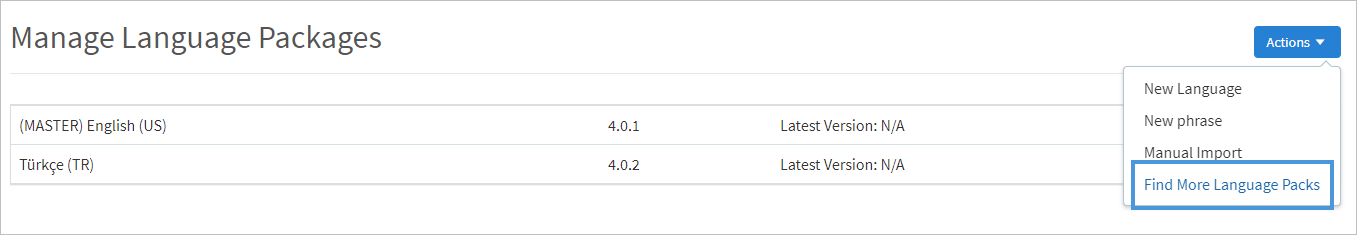
Step 2: Click Action >> Find More Language packs to show more language packs in the list.
Â
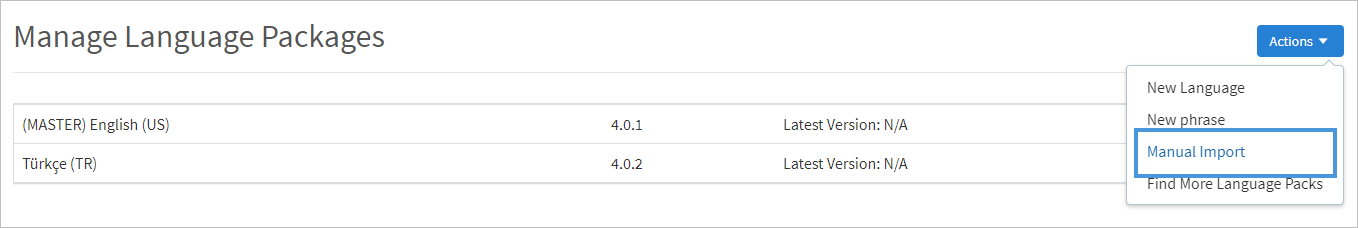
*This is to manually import a language pack if you've made one or bought a different pack that is listed in our store listing.
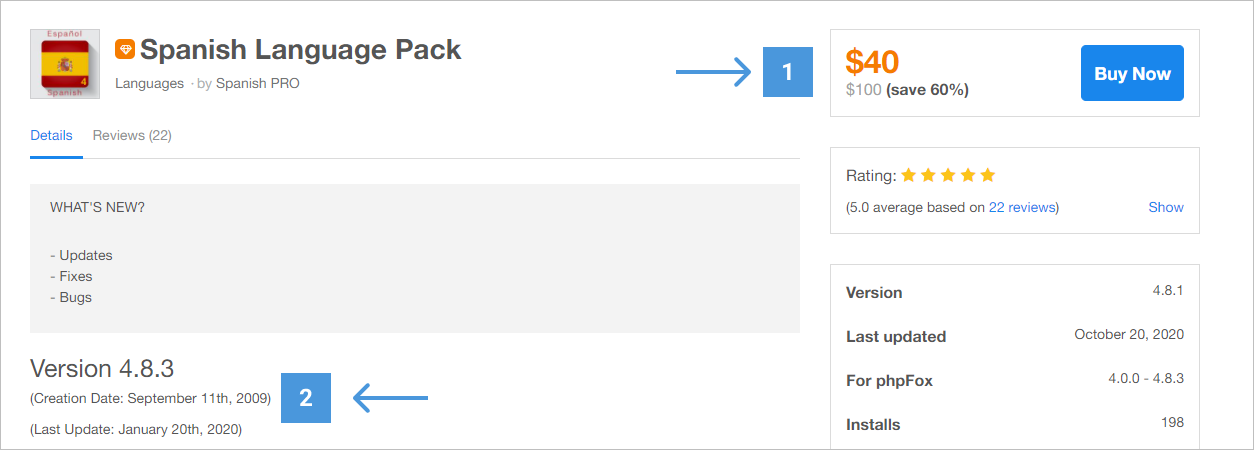
Step 3: Once you find a language pack that you want to see more info about, click it, then the info screen and install/order screen will show. You'll be able to purchase language packs directly from this screen. Once the purchase is done and Paypal has transferred the funds from your account to the third-party developer's account, you'll be able to click to install the language pack. For freebies, just click to install it.
Click Buy now to install free language packs or to pay for and then install paid ones.Â
You can read more info about the language pack, including any special tips from the developer
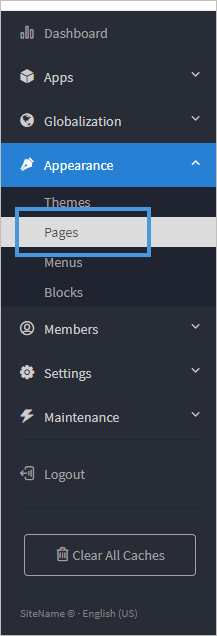
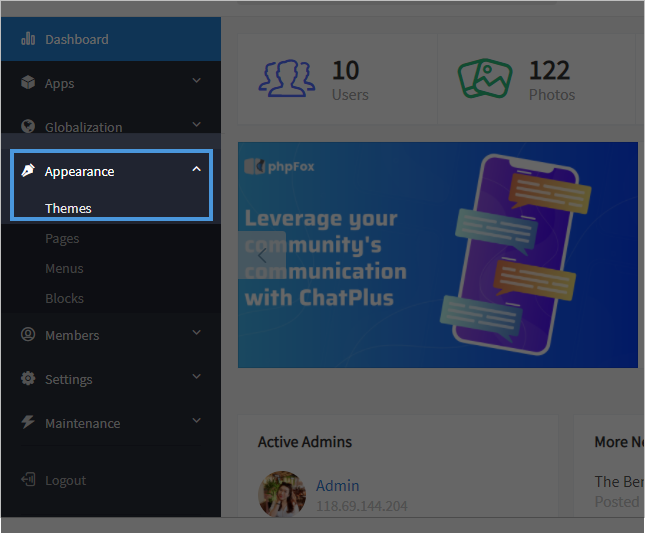
Step 1: Click Appearance >> Pages
Â
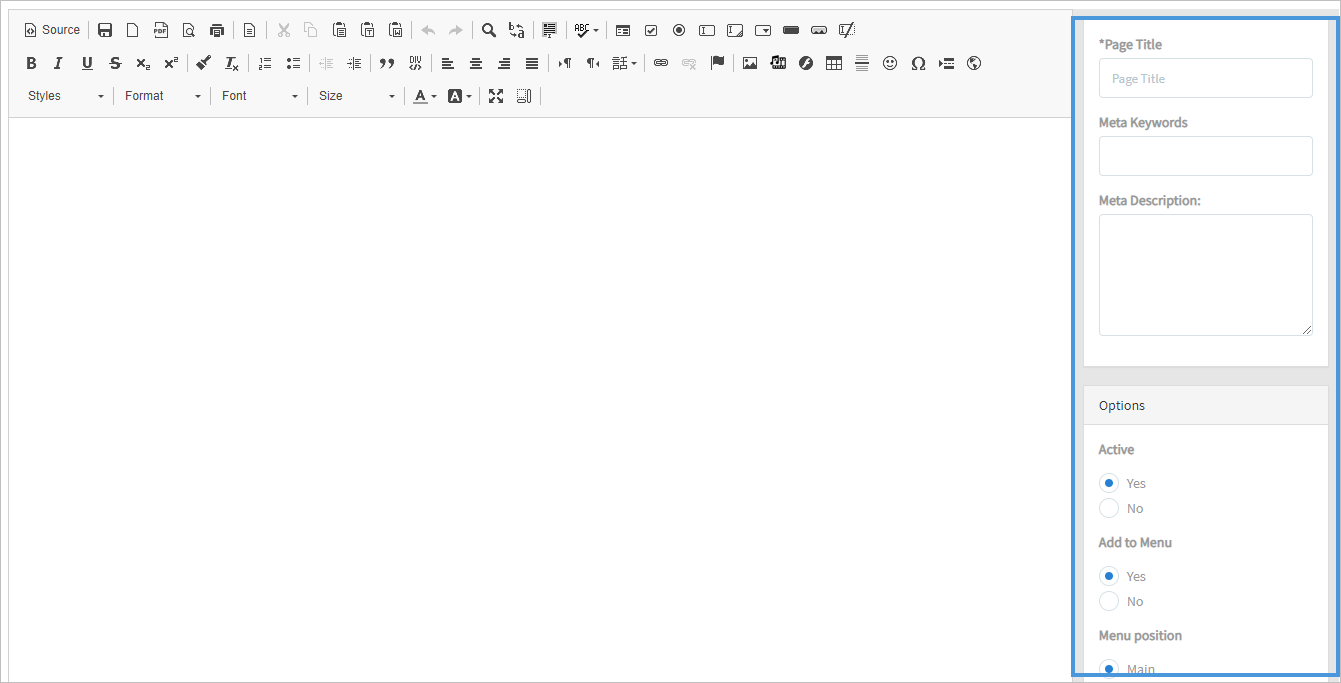
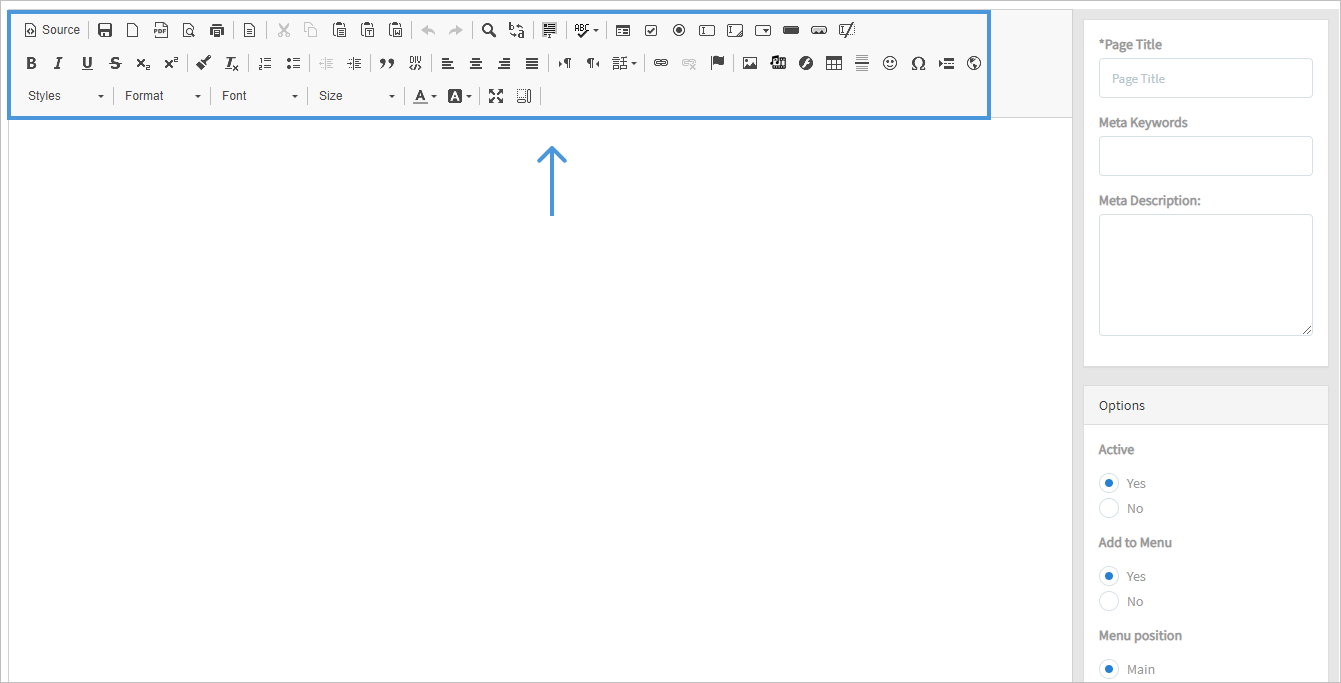
Step 3:Â Enter a Page Title, Meta Keywords & Description (Optional), and set if this is Active and whether to create a menu for this page.
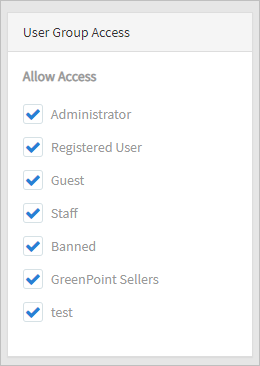
Step 4: You can also select which user groups can see this page
*Once you've done the above step, you can use the text editor or insert a source code to add the content of the static page.
Step 1: Click Appearance >> Menus
Â
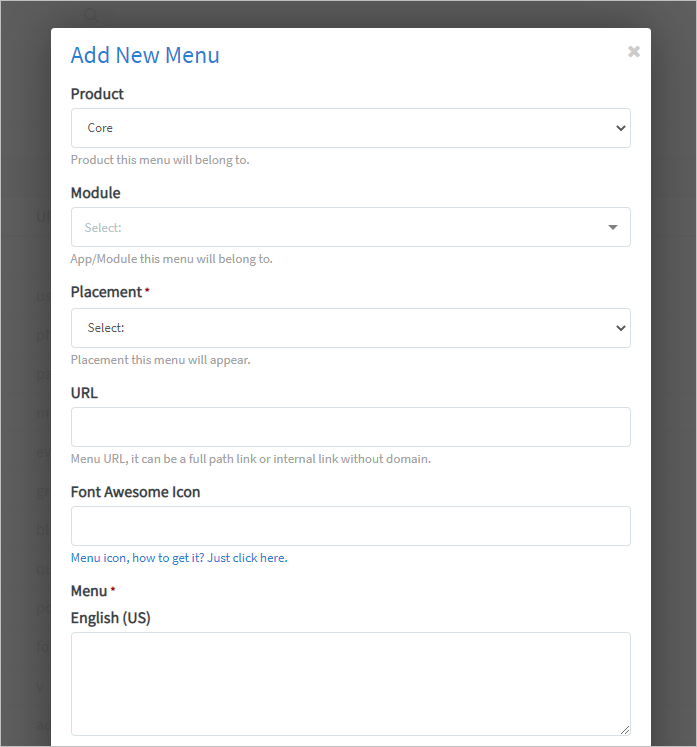
Step 3: In the popup, select:
Product: Choose the “Coreâ€
Module: Select the app/module this module belongs to. Exp: Select the module Photos if you want to create a Photos Menu
Placement: choose whether you want to place on the main menu or footer menu
URL:
External Url: put the full URL to the page you want this menu to go to
Internal Url: put the internal link without your domain
Font awesome icon: if you want this menu to have an icon (for themes that offer this)
- Â Access to the icons list page and select the icon you want.
Click on the icon to get the class info. Example: Â fa-clock-o
 Remove the prefix "fa-" and input the remaining value to this field. Example: clock-o
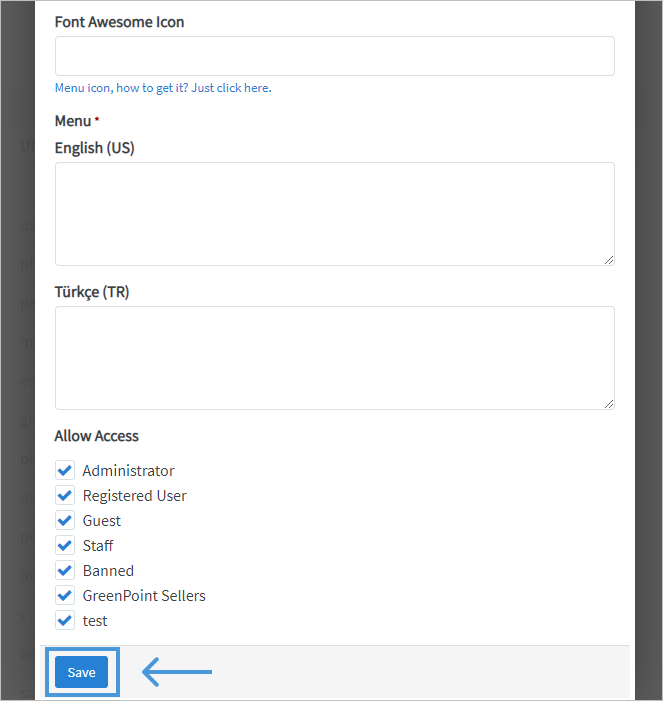
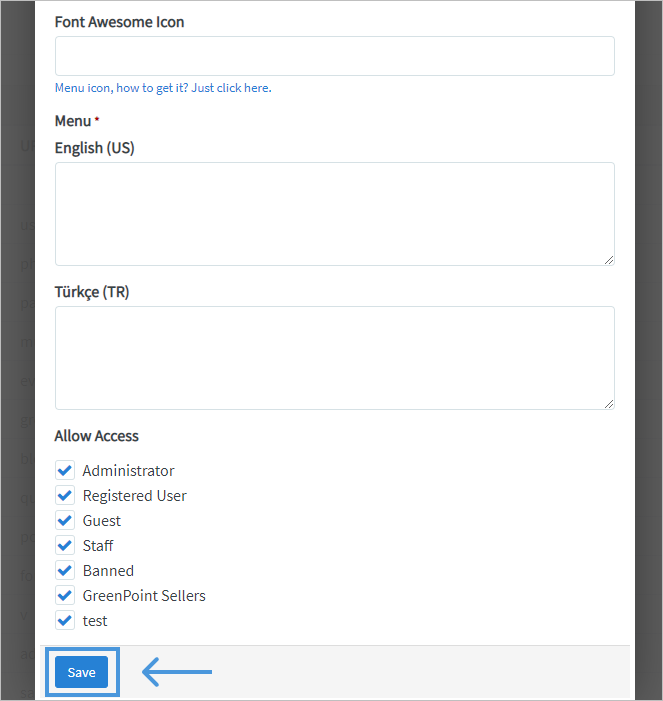
Next, our image shows we have several language packs and so we have to put a menu name for each one or our menu will show up blank on the front end. Enter the name of your menu for each language you have installed.
Step 4: Click Save when done and clear cache after.
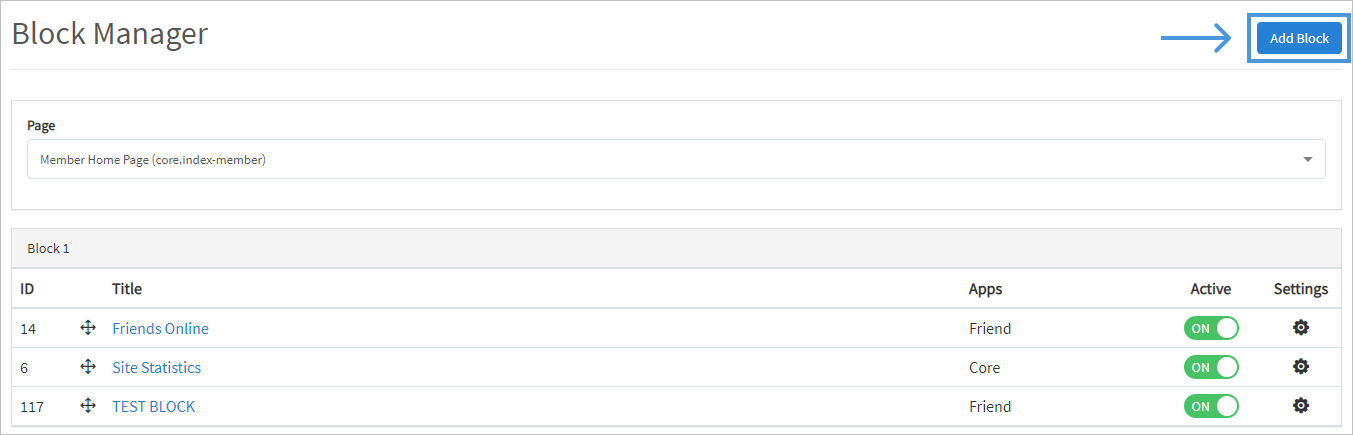
Step 1: Click Appearance >> Blocks
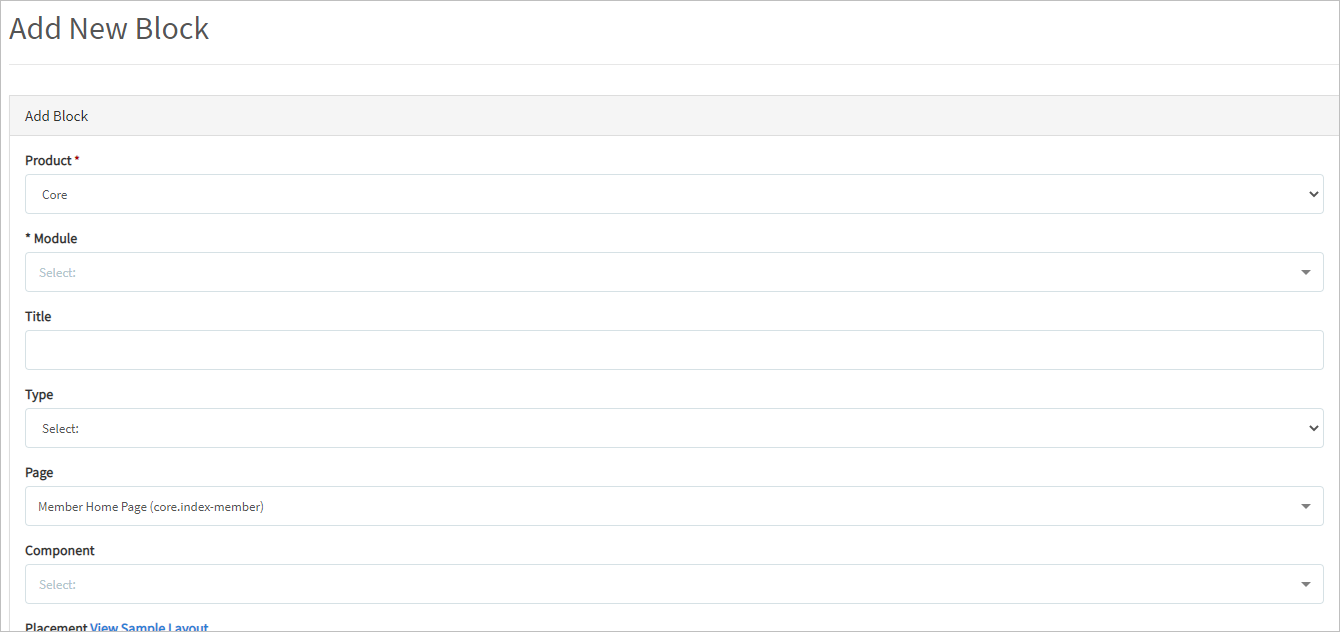
Step 3: On the page, select:
- Product: this is the configuration field for future usage. You can just use the default "Core" option.
- Module: this is an optional configuration field to associate the block with a certain module/phpFox app. Thus, when this associated module/app is disabled, the block won't be loaded automatically. Exp: If you want to create a Feature photo block, you need to choose the Photo module.
- Title - Put a title on the block so you know what it is when you need to manage it later on.
- TypeÂ
- A PHP Block is already made as a coded block that you loaded or added to your site's files on the server.Â
PHP Code and HTML Code Blocks are blocks which you will add code to right within the coding area.
Page: choose which page on the site you want to place the blocks.
Components: this is the main feature of the block that you want to create. It is only shown if you've chosen PHP Block type. It tells the script where the block is coded and what module it was made for. For example, if you want to make a block to show Featured Photos and we already have that available as a default block, you just need to scroll down to the Photo selection in the list and click --featured.
Placement is the position on the page, you want to place this block. There are defined block positions for each theme. You can click beneath the placement drop-down to View Sample Layout for the theme you are using.
PHP/HTML code: it is only shown if you chose the Type option either PHP Code or HTML Code block.
Allow Access: Choose the Select User Group who can access this specific Block.
Step 4: Click Submit when Done and Clear Cache after